Dibawah ini merupakan Nilai Semester Genap mahasiswa STMIK-AMIK Riau
Teknologi Komputer dan Utilitas (Semester IIB-Siang) :
Download
Teknologi Komputer dan Utilitas (Semester II-Transfer-SMU) :
Download
Teknologi Komputer dan Utilitas (Semester IIA-Malam) :
Download
Lingkungan Kerja Jaringan (Semester IV-Siang) :
Download
Troubleshooting (Semester VIII-Siang) :
Download
Ttd
Elgamar, S.Kom
0852-71700287
Senin, 16 Juli 2012
Sabtu, 04 Februari 2012
Efek Animasi Sederhana pada Menu dengan JQuery
Salah satu keunggulan jQuery adalah “keluwesan” dan kemudahannya dalam berkolaborasi dengan CSS (Cascading Style Sheet) sehingga penampilan halaman web menjadi semakin indah. Selain itu jQuery juga dapat menjembatani “kesenjangan” beberapa browser dalam mengimplementasikan CSS.
Disisi lain, animasi, merupakan hal yang masih diminati dalam dunia web karena menjadi salah satu hal yang akan menarik perhatian pengunjung. Dalam tutorial ini, kita akan mencoba
menambahkan efek animasi sederhana pada menu yang dibuat dengan CSS. Kita akan memanfaatkan fungsi animate() yang sudah disediakan oleh jQuery.
Buat sebuah file dan copy kan script dibawah ini pada notepad, atau macromedia dreamweaver, dan simpan dengan nama jquery_menu.html
<html>
<head>
<title>Animasi pada Menu dengan JQuery</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('ul.menu a')
.hover(function() {
$(this).stop().animate({ left: 20 }, 'fast');
}, function() {
$(this).stop().animate({ left: 0 }, 'fast');
});
});
</script>
<style type="text/css">
ul.menu{
margin:0 0 1em; /* atas, kiri, bawah */
width:125px;
list-style:none
}
ul.menu li {
margin:0;
background:#000;
}
ul.menu li a {
position:relative;
display:block;
padding:6px 0;
width:125px;
background:#000;
color:#fff;
text-align:center;
text-decoration:none;
}
ul.menu li a:hover {
border:0;
background:#000;
color:#ff0;
}
</style>
</head>
<body>
<h1>Animasi pada menu dengan JQuery</h1>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Materi Kuliah</a></li>
<li><a href="#">About Me</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Friends</a></li>
</ul>
</body>
</html>
Pengaturan yang dilakukan dengan CSS diatas dapat dijelaskan secara singkat sbb:
Lihat versi demo : View
Download Source code : Download
by ; Elgamar Syam
Disisi lain, animasi, merupakan hal yang masih diminati dalam dunia web karena menjadi salah satu hal yang akan menarik perhatian pengunjung. Dalam tutorial ini, kita akan mencoba
menambahkan efek animasi sederhana pada menu yang dibuat dengan CSS. Kita akan memanfaatkan fungsi animate() yang sudah disediakan oleh jQuery.
Buat sebuah file dan copy kan script dibawah ini pada notepad, atau macromedia dreamweaver, dan simpan dengan nama jquery_menu.html
<html>
<head>
<title>Animasi pada Menu dengan JQuery</title>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('ul.menu a')
.hover(function() {
$(this).stop().animate({ left: 20 }, 'fast');
}, function() {
$(this).stop().animate({ left: 0 }, 'fast');
});
});
</script>
<style type="text/css">
ul.menu{
margin:0 0 1em; /* atas, kiri, bawah */
width:125px;
list-style:none
}
ul.menu li {
margin:0;
background:#000;
}
ul.menu li a {
position:relative;
display:block;
padding:6px 0;
width:125px;
background:#000;
color:#fff;
text-align:center;
text-decoration:none;
}
ul.menu li a:hover {
border:0;
background:#000;
color:#ff0;
}
</style>
</head>
<body>
<h1>Animasi pada menu dengan JQuery</h1>
<ul class="menu">
<li><a href="#">Home</a></li>
<li><a href="#">Materi Kuliah</a></li>
<li><a href="#">About Me</a></li>
<li><a href="#">Downloads</a></li>
<li><a href="#">Friends</a></li>
</ul>
</body>
</html>
Pengaturan yang dilakukan dengan CSS diatas dapat dijelaskan secara singkat sbb:
- Atur tag <ul> dengan class menu yaitu margin 0 dari atas dan kiri serta 1em dari bawah, lebarnya adalah 125px (default 100%) dan hilangkan bullet (titik) untuk setiap list didalamnya.
- Untuk setiap <li> di dalam <ul> atur margin di semua sisi menjadi 0 dan atur background list menjadi hitam (#000)
- Untuk link (<a>) yang ada di dalam list (<li>) atur display menjadi block, warna tulisan menjadi putih (#fff) dan hilangkan garis bawah di link.
- Untuk link (<a>) yang di-hover, ubah warna tulisan menjadi kuning (#ff0).
Lihat versi demo : View
Download Source code : Download
by ; Elgamar Syam
Kamis, 02 Februari 2012
Jaringan Komputer dan Jenis Topologi Jaringan
Pada tahun 1940-an di Amerika ada sebuah penelitian yang ingin memanfaatkan sebuah perangkat komputer secara bersama. Ditahun 1950-an ketika jenis komputer mulai membesar sampai terciptanya super komputer, karena mahalnya harga perangkat komputer maka ada tuntutan sebuah komputer mesti melayani beberapa terminal. Dari sinilah maka muncul konsep distribusi proses berdasarkan waktu yang dikenal dengan nama TSS (Time Sharing System), bentuk pertama kali jaringan (network) komputer diaplikasikan. Pada sistem TSS beberapa terminal terhubung secara seri ke sebuah host komputer.
Gambar 1. Time Sharing System
Selanjutnya konsep ini berkembang menjadi proses distribusi (Distributed Processing). Dalam proses ini beberapa host komputer mengerjakan sebuah pekerjaan besar secara paralel untuk melayani beberapa terminal yang tersambung secara seri disetiap host komputer.
Gambar 2, Distributed Processing
Selanjutnya ketika harga-harga komputer kecil sudah mulai menurun dan konsep proses distribusi sudah matang, maka penggunaan komputer dan jaringannya sudah mulai beragam dari mulai menangani proses bersama maupun komunikasi antar komputer (Peer to Peer System) saja tanpa melalui komputer pusat. Untuk itu mulailah berkembang teknologi jaringan lokal yang dikenal dengan sebutan LAN (Local Area Network). Demikian pula ketika Internet mulai diperkenalkan, maka sebagian besar LAN yang berdiri sendiri mulai berhubungan dan terbentuklah jaringan raksasa ditingkat dunia yang disebut dengan istilah WAN (Word Area Network).
Jenis-jenis jaringan
Secara Umum Jaringan Komputer di bagi 5 :
a) Local Area Network (LAN), merupakan jaringan milik pribadi di dalam sebuah gedung atau kampus yang berukuran sampai beberapa kilometer. LAN seringkali digunakan untuk menghubungkan komputer-komputer pribadi dan workstation dalam kantor suatu perusahaan atau pabrik-pabrik untuk memakai bersama sumberdaya (resouce, misalnya printer) dan saling bertukar informasi.
b) Metropolitan Area Network (MAN)
Metropolitan Area Network (MAN), pada dasarnya merupakan versi LAN yang berukuran lebih besar dan biasanya menggunakan teknologi yang sama dengan LAN. MAN dapat mencakup kantor-kantor perusahaan yang letaknya berdekatan atau juga sebuah kota dan dapat dimanfaatkan untuk keperluan pribadi (swasta) atau umum. MAN mampu menunjang data dan suara, bahkan dapat berhubungan dengan jaringan televisi kabel.
c) Wide Area Network (WAN), jangkauannya mencakup daerah geografis yang luas, seringkali mencakup sebuah negara bahkan benua. WAN terdiri dari kumpulan mesin-mesin yang bertujuan untuk menjalankan program-program (aplikasi) pemakai.
d) Internet
Sebenarnya terdapat banyak jaringan di dunia ini, seringkali menggunakan perangkat keras dan perangkat lunak yang berbeda-beda. Orang yang terhubung ke jaringan sering berharap untuk bisa berkomunikasi dengan orang lain yang terhubung ke jaringan lainnya. Keinginan seperti ini memerlukan hubungan antar jaringan yang seringkali tidak compatibel dan berbeda. Biasanya untuk melakukan hal ini diperlukan sebuah mesin yang disebut gateway guna melakukan hubungan dan melaksanakan terjemahan yang diperlukan, baik perangkat keras maupun perangkat lunaknya. Kumpulan jaringan yang terinterkoneksi inilah yang disebut dengan internet.
e) Wireless (Jaringan tanpa kabel), jaringan tanpa kabel merupakan suatu solusi terhadap komukasi yang tidak bisa dilakukan dengan jaringan yang menggunakan kabel. Misalnya orang yang ingin mendapat informasi atau melakukan komunikasi walaupun sedang berada diatas mobil atau pesawat terbang, maka mutlak jaringan tanpa kabel diperlukan karena koneksi kabel tidaklah mungkin dibuat di dalam mobil atau pesawat. Saat ini jaringan tanpa kabel sudah marak digunakan dengan memanfaatkan jasa satelit dan mampu memberikan kecepatan akses yang lebih cepat dibandingkan dengan jaringan yang menggunakan kabel.
Topologi Jaringan
Topologi adalah suatu cara menghubungkan komputer yang satu dengan komputer lainnya sehingga membentuk jaringan. Cara yang saat ini banyak digunakan adalah Bus, Token-Ring, dan Star Network. Masing-masing topologi ini mempunyai ciri khas, dengan kelebihan dan kekurangannya sendiri.
a) Topologi Bus
Pada topologi Bus digunakan sebuah kabel tunggal atau kabel pusat di mana seluruh workstation dan server dihubungkan.
Gambar 3. Topologi Jaringan Bus
Keuntungan
· Hemat kabel
· Layout kabel sederhana
· Pengembangan jaringan atau penambahan workstation baru dapat dilakukan dengan mudah tanpa mengganggu workstation lain
Kerugian
· Deteksi dan isolasi kesalahan sangat kecil
· Kepadatan lalu lintas pada jalur utama
· Kelemahan dari topologi ini adalah bila terdapat gangguan di sepanjang kabel pusat maka keseluruhan jaringan akan mengalami gangguan
· Diperlukan repeater untuk jarak jauh
b) Topologi Token Ring
Di dalam topologi Ring semua workstation dan server dihubungkan sehingga terbentuk suatu pola lingkaran atau cincin. Tiap workstation ataupun server akan menerima dan melewatkan informasi dari satu komputer ke komputer lain, bila alamat-alamat yang dimaksud sesuai maka informasi diterima dan bila tidak informasi akan dilewatkan.
Gambar 4. Topologi jaringan Token-Ring
Kelemahan dari topologi ini adalah setiap node dalam jaringan akan selalu ikut serta mengelola informasi yang dilewatkan dalam jaringan, sehingga bila terdapat gangguan di suatu node maka seluruh jaringan akan terganggu.
Keunggulan topologi Ring adalah tidak terjadinya collision atau tabrakan pengiriman data seperti pada topologi Bus, karena hanya satu node dapat mengirimkan data pada suatu saat.
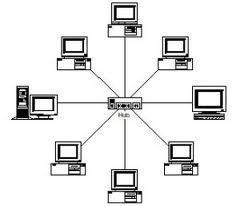
c) Topologi Star
Pada topologi Star, masing-masing workstation dihubungkan secara langsung ke server atau HUB. Keunggulan dari topologi tipe Star ini adalah bahwa dengan adanya kabel tersendiri untuk setiap workstation ke server, maka bandwidth atau lebar jalur komunikasi dalam kabel akan semakin lebar sehingga akan meningkatkan unjuk kerja jaringan secara keseluruhan. Dan juga bila terdapat gangguan di suatu jalur kabel maka gangguan hanya akan terjadi dalam komunikasi antara workstation yang bersangkutan dengan server, jaringan secara keseluruhan tidak mengalami gangguan. Kelemahan dari topologi Star adalah kebutuhan kabel yang lebih besar dibandingkan dengan topologi lainnya.
Gambar 5. Topologi Jaringan Star
Keuntungan
· Paling fleksibel
· Pemasangan/perubahan stasiun sangat mudah dan tidak mengganggu bagian jaringan lain
· Kontrol terpusat
· Kemudahan deteksi dan isolasi kesalahan/kerusakan pengelolaan jaringan
Kerugian
· Boros kabel
· Perlu penanganan khusus
· Kontrol terpusat (HUB) jadi elemen kritis
by ; Elgamar Syam
Istilah IT
Sebenarnya banyak sekali istilah2 IT, dibawah ini hanya beberapa yang saya dapat paparkan. Semoga bermanfaat bagi kita semua...!!! :)
CD = Compact Disc
VCD = Video Compact Disc
DVD = Digital Versatile Disc
CCTV = Closed Circuit Television
LCD = Liquid Cristal Display
TCP/IP = Transmission Control Protocol/Internet Protocol
ISP = Internet Service Provider
CRT = Cathode Ray Tube
WWW = World Wide Web
USB = Universal Serial Bus
Wifi = Wireless Fidelity
Http/Https = Hypertext Transfer Protocol / Secure
R,G,B = Red, Green, Blue
RAM = Random Access Memory
ROM = Read Only Memory
CPU = Central Procesing Unit
PC = Personal Computer
VGA =Video Graphics Array
by. Elgamar Syam
CD = Compact Disc
VCD = Video Compact Disc
DVD = Digital Versatile Disc
CCTV = Closed Circuit Television
LCD = Liquid Cristal Display
TCP/IP = Transmission Control Protocol/Internet Protocol
ISP = Internet Service Provider
CRT = Cathode Ray Tube
WWW = World Wide Web
USB = Universal Serial Bus
Wifi = Wireless Fidelity
Http/Https = Hypertext Transfer Protocol / Secure
R,G,B = Red, Green, Blue
RAM = Random Access Memory
ROM = Read Only Memory
CPU = Central Procesing Unit
PC = Personal Computer
VGA =Video Graphics Array
by. Elgamar Syam
Langganan:
Postingan (Atom)